Headings and Table Accessibility
Headings
Why do we need headings?
Headings are an essential aspect of web accessibility because they introduce the content of the page and provide structure. Headings allow sighted users to quickly scan a webpage and get an idea of what the different sections are about. Users that require screen readers and assistive technology need headings so that they can navigate the content of the page. Heading are also vital because they help with search engine optimization (SEO), which provides search engines the information they need to know what your web page is covering.

Proper use of headings
- Headings should reflect the organization of your page, with header 1 being the first item on your web page.
- Your pages should have a hierarchical structure and should have the most important information first, while the rest fall comes after.
- Avoid making your words or paragraphs bold to make them look like headings. Those bolded headings will not show up in search engines and will not be acknowledged by screen readers.
Creating Headings in Episerver
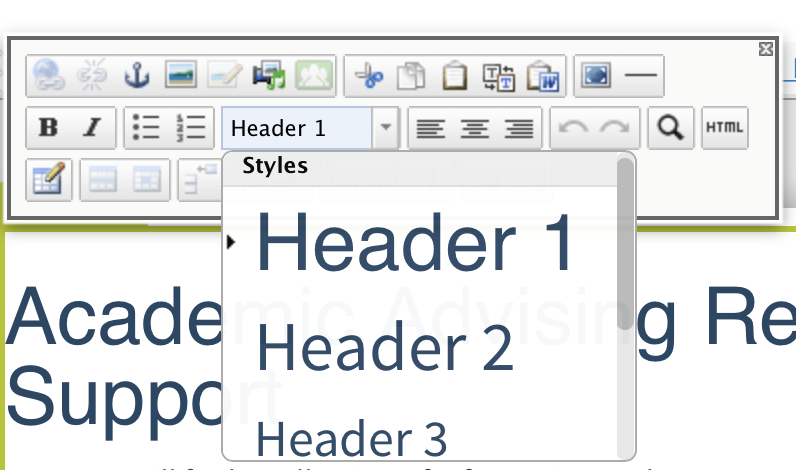
Using Episerver, you can create a heading through the page editor. First, you can highlight the word or words that you want to be the heading on your page. Next, click on the styles tab under the page editor and choose either Header 1, 2, 3, or paragraph.
Tables
This information provides guidance for creating tables used to display data in a grid. Tables should not be used for layout. As a general rule, CSS rather than tables are meant to be used for layout purposes.
In order to ensure your content is accessible, all tables with header rows and/or header columns will need to be set up with the appropriate HTML structure so screen readers can understand how to read the information.
Episerver table tools
Format the header row by following these steps:
- Insert a table
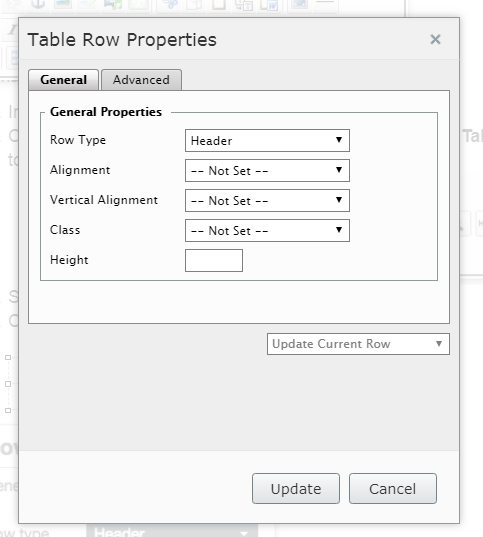
- Click into the first cell in the top header row and then click Table > Row > Row Properties in the toolbar.

- Set the Row Type to “Header.” in dropdown
- Click Ok.

Next, you will need to assign the header cell type to each cell in the header row:
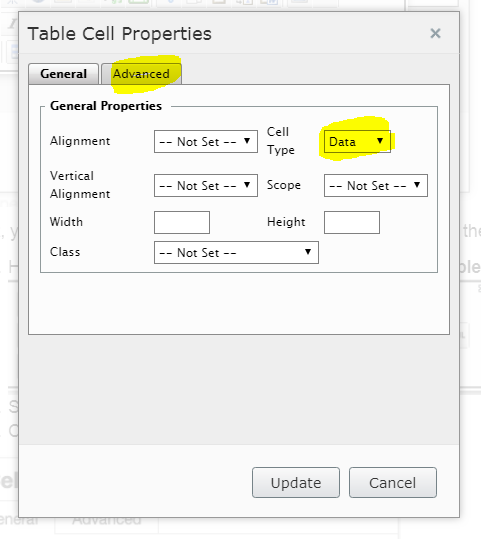
- Highlight all of the cells in the top header row and click Table > Cell Properties in the toolbar.

- Set the Cell Type to “Header Cell.”
- Click Ok.

When creating tables, avoid spanning cells across multiple rows or columns. Complex tables aren’t fully supported by all screen readers, so the information in these tables could become lost during translation. For more complex tables, explicit associations may be needed in html code [see www.w3.org].

